W ostatnim czasie korzystanie z internetu poprzez urzadzenia mobilne zyskało sobie ogromne i stale powiększające się grono użytkowników na całym świecie.
Z rozwojem takiej sytuacji Google zdecydowało o wprowadzeniu mobilności strony jako czynnika rankingowego w wynikach wyszukiwania. Ma to na celu pomóc użytkownikom w skutecznym i trafnym odnajdywaniu wyszukiwanych treści.
Zmiana ta ma zostać wcielona w życie od 21 kwietnia 2015 roku na całym świecie i we we wszystkich językach. W rezultacie użytkownicy będą częściej uzyskiwać wyniki o wysokiej jakości.
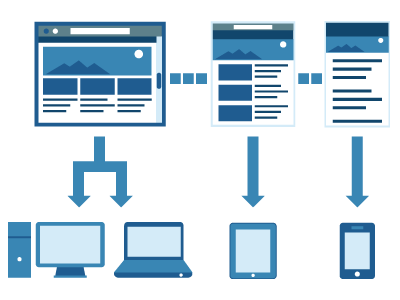
Obecnie w zależności od sytuacji, społeczeństwo korzysta z rozmaitych urządzeń oraz przeglądarek, dlatego też tak niezwykle istotna i niezbędna stała się responsywność strony.

Wersja responsywna strony dopasowuje zarówno wielkość, grafikę, fonty, jak i wszystkie pozostałe elementy odpowiednio do rozmiaru danego wyświetlacza.Wersja mobilna dotyczy wyłącznie tabletów, smartfonów, a także czytników e-booków i stanowi odrębną stronę dla wersji standardowej - ma osobną domenę, grafikę, sposób nawigowania oraz treści.
Ponadto, informacje z aplikacji będą też równie ważnym czynnikiem, który będzie decydował o pozycji w rankingu wyszukiwania dla użytkowników z już zainstalowanymi aplikacjami.
Podsumowując, warto wspomnieć, że głównymi zaletami opisanej technologii są przede wszystkim lepiej widoczne treści pochodzące z aplikacji oraz bezcenna wygoda dla użytkowników.