Wzrost popularności urządzeń mobilnych, z jakim mamy do czynienia w ostatnich latach, wymusza poważne zmiany w Internecie. Dotyczy to zarówno tradycyjnych portali rozrywkowych czy informacyjnych, jak i e-commerce oraz reklamy.
Według najnowszych szacunków ruch w Internecie już w przeszło 20% generowany jest z urządzeń mobilnych – tak wygląda w Polsce, która jest jednym z liderów w Europie środkowo-wschodniej. Oczywiście procentowy udział będzie rosnąć, o czym można wnioskować choćby z coraz mniejszej popularności tradycyjnych komputerów, które dziś służą przede wszystkim do pracy, a nie do zabawy czy komunikacji.
Przyjazna strona mobilna stała się koniecznością zwłaszcza dla branży reklamowej i e-commerce.
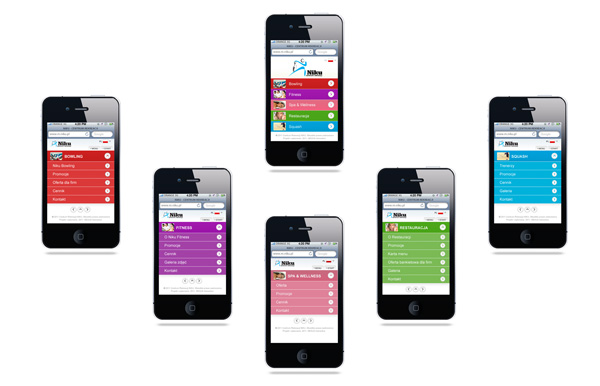
W celu łatwiejszej pracy przy projektowaniu stron tworzonych pod aplikacje mobilne, Google opracował kilka zasad, z jakich warto korzystać.
Przyciski call to actions – tu należy pomóc internaucie w odpowiednim umieszczeniu przycisków służących do interakcji.

Proste i dobrze widoczne menu – mobilne wersje nie mogą być mocno rozbudowane, istotna jest intuicyjność.
Back to home page – możliwość powrotu do menu głównego bez konieczności korzystania z przycisku „wstecz”.
Wewnętrzna wyszukiwarka – intuicyjność i opcja autokorekty to podstawy.
Brak konieczności rejestracji – warto zadbać, by użytkownik mógł korzystać z całej zawartości bez logowania.
Szybki kontakt – łatwy dostęp do formularza kontaktowego lub infolinii, z którego można skorzystać w przypadku jakichkolwiek kłopotów; formularz kontaktowy powinien być obsługiwany intuicyjnie.
Grafika – należy dostosować rozdzielczość do urządzeń mobilnych oraz do orientacji pion-poziom.
Widząc stały wzrost preferencji użytkowników Internetu, warto mieć na uwadze powyższe wskazówki podczas projektowania bądź modyfikacji strony internetowej.